Meetings der Data Visualization Group

Seit 2016 trifft sich die Data Visualization Group regelmässig und tauscht sich zu aktuellen Datenvisualisierungen aus. Dabei werden jeweils Kurzpräsentationen gehalten und informelle Gespräche geführt. Teilnehmende sind eingeladen Kurzvorträge zu D3.js Apps, Datenvisualisierungen, Erfahrungen etc. einzuschicken.
Die Einladungen für die Treffen werden über folgende Mailinglist versendet. Bei Interesse können Sie sich unverbindlich im Verteiler einschreiben. Für Fragen oder Präsentationsvorschläge wenden Sie sich bitte an Zuhra Mansur, Mitarbeiterin am Institut für Public Sector Transformation der Berner Fachhochschule: zuhra.mansur@bfh.ch
Bisherige Treffen
10. November 2021
Die Aufnahme unseres Treffens ist unter folgendem Link verfügbar: https://bbb.ch-open.ch/playback/presentation/2.3/2eaeda37c42bad6bff2f3dfd71a41017eb1baa48-1636551115115. Das Programm des Data Visualization Meetings vom 10. November 2021 an der Berner Fachhochschule:
| Referierende | Beschreibung | |
|---|---|---|
| 17.00 | Matthias Stürmer und Maria Fanger, Forschungsstelle Digitale Nachhaltigkeit | Begrüssung |
| 17.05 |
Anne Lee Steele, Wikimedia DE UNLOCK Accelerator | Research Fellow, Open Knowledge Foundation | MA Candidate, Graduate Institute, Geneva |
Anne and Miriam will be presenting their work with "the re:source project", a research project and browser extension that visualizes information and data to support workers within supply chains. Their talk will discuss how they approach data visualization, product development, and supply chain research as social scientists. Anne and Miriam were recent residents of Wikimedia Deutschland's UNLOCK accelerator, and are based in Switzerland and the Netherlands. |
| 17:30 | Marie Louise Timcke von Funke Interaktiv |
Als programmierende Journalistin arbeitet Marie-Louise Timcke gemeinsam mit Entwickler*innen und Designer*innen an interaktiven Geschichten und visuellen Erzählformen. Infografiken haben für den Journalismus ein großes Potential, doch es gibt auch einige Fallstricke. An ein paar Beispielen zeigt Marie-Louise Timcke, wie sie mit ihrem Team Datenvisualisierungen nutzt, um Geschichten zu erzählen und Nachrichten zu vermitteln, und was es dabei zu beachten gibt. |
| 18:00 |
Jasmin Nussbaumer, Projektleiterin und Kerrie Stauffer, Softwareentwicklerin an der Forschungsstelle Digitale Nachhaltigkeit |
Über die Entstehung der neuen Plattform für nachhaltiges Immobilienmanagement der Stadt Bern: Ein Erfahrungsbericht von Daten über einen kollaborativen Entwicklungsprozess hin zu passenden Visualisierungen im Bereich des Immobilienmanagements.
|
| 18:25 | Fragen und Diskussion |
06. Mai 2021
Am Treffen der Data Visualization Group vom Donnerstag, 06. Mai haben wir spannende Beiträge von Sabine Zeller, Jean-Luc Cochard, Christoph Lucas, Kerrie Stauffer und Yannik Dällenbach gehört. Die Aufzeichnung unseres hybriden Meetings ist unter diesem Link verfügbar: Aufnahme Data Visualization Meeting 06. Mai 2021
Das ganze Programm:
| Referierende | Beschreibung | |
|---|---|---|
| 16:30 | Matthias Stürmer und Maria Fanger, Forschungsstelle Digitale Nachhaltigkeit | Begrüssung |
| 16.35 |
Jean-Luc Cochard, BAR Sabine Zeller, BAFU |
LINDAS – eine Linked Data Infrastruktur der Bundesverwaltung: https://lindas.admin.ch Das Visualisierungstool für Schweizer Open Government Data: https://www.visualize.admin.ch/de In einfachen Schritten lassen sich durch das Visualisierungstool vom Bundesarchiv durch die Datenplattform LINDAS bereitgestellte Daten veranschaulichen und individuell visualisieren. |
| 17:00 | Christoph Lucas, Kundenprojektleiter SBB Infrastuktur |
Der Open Journey Planner – ein zentrales Element der OpenData-Plattform Mobilität Schweiz https://opentransportdata.swiss/en/cookbook/open-journey-planner-ojp/ |
| 17:25 |
Yannik Dällenbach und Kerrie Stauffer, SoftwareentwicklerInnen an der Forschungsstelle Digitale Nachhaltigkeit |
BFH Visualisierungen: vom Datenset zur fertigen Visualisation
|
| 17:50 | Fragen und Diskussion |
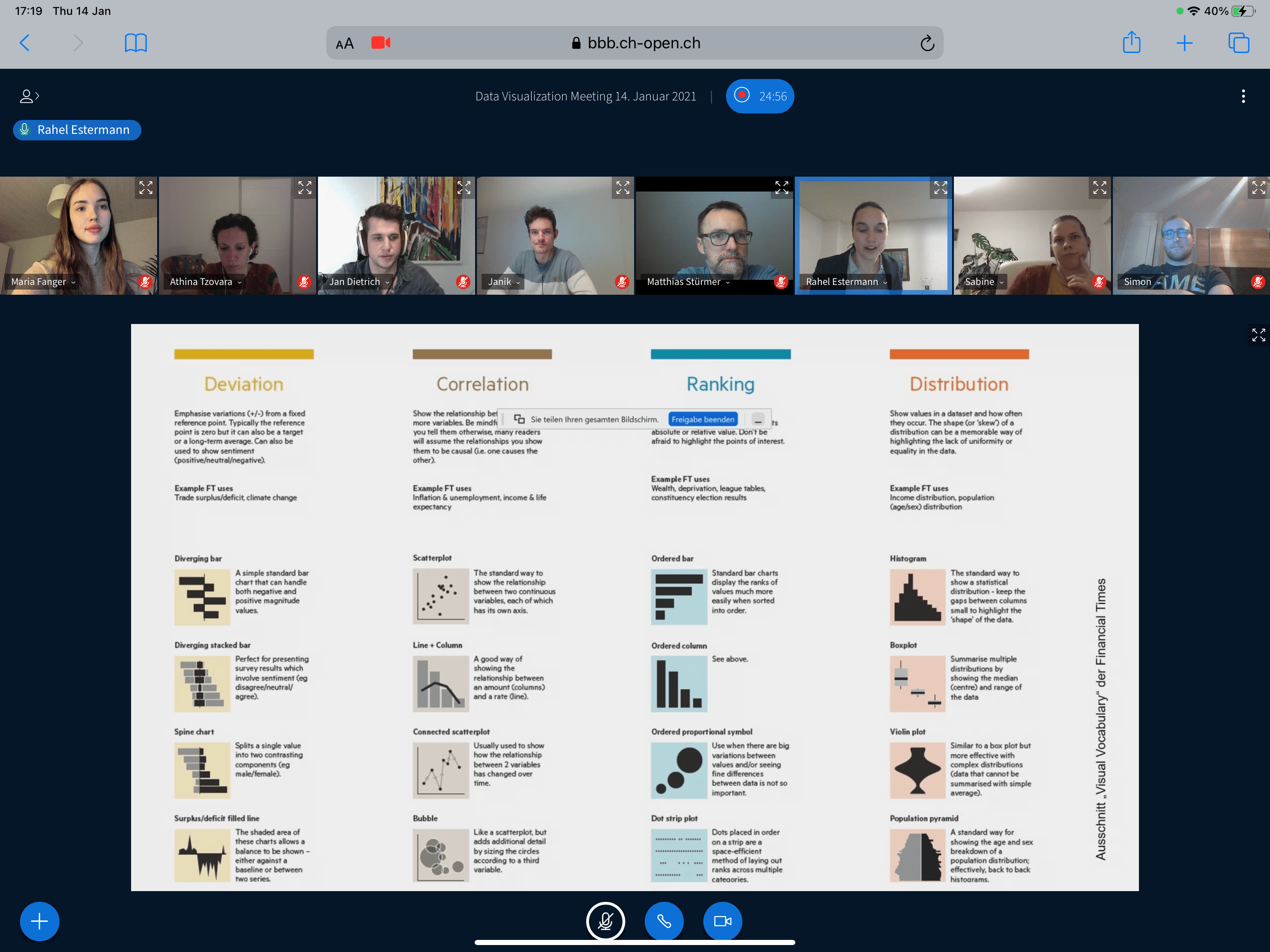
14. Januar 2021

Am Treffen der Data Visualization Group vom Donnerstag, 14. Januar haben wir spannende Beiträge von Athina Tzovara, Pinar Göktep, Rahel Estermann und Jan Dietrich gehört. Die Aufzeichnung unseres hybriden Meetings ist unter diesem Link verfügbar: Aufnahme Data Visualization Meeting 14. Januar 2021
Das ganze Programm:
| Referierende | Beschreibung | |
|---|---|---|
| 16:30 | Matthias Stürmer und Maria Fanger, Forschungsstelle Digitale Nachhaltigkeit | Begrüssung und Intro |
| 16:35 |
Athina Tzovara, Head of the Cognitive Computational Neuroscience group, University of Bern Pinar Göktepe, PhD student |
Open access resources for applying machine learning techniques on neuroscience data |
| 17:00 | Rahel Estermann, Soziologin und Digitalisierungsforscherin an der Universität Luzern und Kantonsrätin |
Wie kommt die Realität in die Datenvisualisierung? – eine sozialwissenschaftliche Perspektive Der Prozess von der Realität hin zu digitalen Daten hin zu visuell vermittelten Erkenntnissen ist lang und voraussetzungsreich. Der Vortrag beleuchtet aus einer sozialwissenschaftlichen Perspektive die Rolle von Menschen und Technologien darin und stützt sich dafür auf Forschungsergebnisse über den Datenjournalismus.
|
| 17:25 |
Jan Dietrich, Senior Software Engineer bei greenmatch AG |
OSS Benchmark: Der Schweizerische Open Source Software Github Benchmark zeigt die Open Source Veröffentlichung von Schweizer Unternehmungen und dem öffentlichen Sektor. Die Daten werden hier visualisiert. |
| 17:50 | Fragen und Diskussion |
06. Oktober 2020

Am Treffen der Data Visualization Group vom Dienstag, 06. Oktober haben wir spannende Beiträge von Sabine Brunner, Manuel Kammermann und Daniel Probst gehört. Die Aufzeichnung unseres hybriden Meetings ist unter diesem Link verfügbar: Aufnahme Data Visualization Meeting 06. Oktober 2020
Das ganze Programm:
| Referierende | Beschreibung | |
|---|---|---|
| 16:30 | Matthias Stürmer und Maria Fanger, Forschungsstelle Digitale Nachhaltigkeit | Begrüssung und Intro |
| 16:40 | Sabine Brunner, Software Entwicklerin bei der Forschungsstelle für digitale Nachhaltigkeit der Universität Bern | Was steckt hinter den neuen Visualisierungen der Beschaffungsinformations-Plattform IntelliProcure? Ein Einblick in die Funktionsweise und Entwicklung der Visualisierung von Datensätzen als Zeitreihen und anderen Statistiken |
| 17:05 | Manuel Kammermann, Masterstudent BWL an der Universität Bern | "Wie zufrieden bist du?" Darstellung der Zufriedenheitsstudie TREE, die im Rahmen der OpenData Vorlesung visualisiert wurde. |
| 17:30 | Daniel Probst, Initiant von corona-data.ch | Insights über die Entwicklung und Funktionsweisen hinter der bekannten Website www.corona-data.ch, die Schweizer Daten zu Covid19 Fallzahlen zeitnah veröffentlicht und visualisiert |
| 18:20 | Fragen und Diskussion | |
| 18:35 | Apéro und Austausch |
21. August 2019

Referenten |
Titel |
Beschreibung |
Slides | |
|---|---|---|---|---|
| 17:00 | Apéro | |||
| 17:10 | David Büsser und Luca Eusebio |
Atlas of Palestinian Communities in Israel | Der Atlas of Palestinian Communities in Israel bietet erstmals eine umfassende, leicht zugängliche und detaillierte Übersicht aller arabisch-palästinensischer Ortschaften Israels. Auf 468 Seiten fasst der zweisprachige Atlas (englisch/arabisch) zusammen, wie die rund 1,32 Millionen Personen zählende arabisch-palästinensische Bevölkerung Israels (17% der Gesamtbevölkerung) strukturiert ist. https://www.palestiniancommunities.com/ |
|
| 17:40 | Oleg Lavrovsky | Tangible city - "Maps are for hipsters" | Rendering juicy geodata on little bits of paper using Python data science libraries and tasty web services with a scoop of Raspberry Pi. https://blog.datalets.ch/056/#tangiblecity | https://forum.opendata.ch/t/democratizing-data-uni-bern/105/3 |
| 18:10 | Matthias Stürmer und Sabine Brunner | Finanzvisualisierung des Kantons Bern | Finanzzahlen verständlich darstellen: Die Finanzvisualisierung wird die jetzige elektronische Plattform der Finanzdirektion des Kantons Bern ersetzen. Über 180 Excel-Dateien können von nun an übersichtlich durch verschiedene Kategorienauswahlen und Filter auf einmal dargestellt und analysiert werden. | |
| 18:40 | Jonas Schwery | InfoSM | Die Datenbank InfoSM (Informationssystem Seuchenmeldungen) des Bundesamts für Lebensmittelsicherheit und Veterinärwesen (BLV) enthält Angaben zu sämtlichen Ausbrüchen meldepflichtiger Tierseuchen in der Schweiz seit 1991. Das Ziel des Projekts ist es, eine neue Plattform basierend auf LINDAS mittels Linked Data zu entwickeln. Die neue Webanwendung enthält interaktive Datenvisualisierungen und dynamischen Filtermöglichkeiten und wurde von der Forschungsstelle Digitale Nachhaltigkeit in Zusammenarbeit mit der Zakuko GmbH (Aufbau der LINDAS-Datenbank) entwickelt. |
3. April 2019

Am Treffen der Data Visualization Group vom Mittwoch, 3. April 2019 haben wir Beiträge von Ilya Boyandin, Fabienne Kilchör, Sebastian Baumhauer sowie Simon Kafader und David Bösiger gehört:
Referenten |
Titel |
Beschreibung |
||
|---|---|---|---|---|
| 18:00 | Vorstellungsrunde und Apéro |
|||
| 18:10 | Ilya Boyandin |
Eine Webapplikation zum Veröffentlichen von interaktiven Flow Maps mit Daten, die auf Google Sheets heraufgeladen werden. |
||
| 18:40 | Fabienne Kilchör |
Bildzeichenschrift – Wissensbilder in ihrer kleinsten Form |
Wie spannen Informationsdesign und Archäologie zusammen und was resultiert aus dem Verbund von Design und Wissenschaft. |
|
| 19:10 | Sebastian Baumhauer |
Business Intelligence Tools - ein Überblick |
Wie Grossunternehmen Daten visualisieren: Ein Überblick der Marktführer Power BI, QlikSense und Tableau, sowie deren Open Source Challenger Metabase und SuperSet. Was diese Werkzeuge ausmacht und wie sie auch für Open Data Verwendung finden. |
|
| 19:40 | Simon Kafader & David Bösiger |
RID – Resource Impact Development |
SNF Projekt vom Nadel bei dem der Impact von Mienen auf die Lokalbevölkerung gemessen wird. |
10. Oktober 2018
Das Treffen fand am Mittwoch, 10. Oktober 2018 um 18:00 Uhr am Institut für Wirtschaftsinformatik im Raum 111 statt. Folgende Beiträge wurden präsentiert:
| Titel | Beschreibung | Slides | |
|---|---|---|---|
| 18:00 | Vorstellungsrunde | ||
| 18:10 | The Hitchhiker’s Guide to Swiss Open Government Data - Jonas Oesch |
Jonas ist der der Gewinner des diesjährigen Open Data Student Awards. Er präsentiert seine Visualisierung The Hitchhiker’s Guide to Swiss Open Government Data. Wir freuen uns auf spannende Einblicke in die Schweizer Open Government Landschaft. |
https://jonasoesch.ch/content/02-articles/datavismeeting/index.html#/ |
18:40 |
Linked Open Statistical Data – Beitrag von Philipp Möhr und Klemens Rosin (Statistik Stadt Zürich) |
Momentaner Stand des Projekts präsentieren und aufzeigen was für Anwendungen mit Linked Open Statistical Data bereits möglich sind |
|
| 19:10 | Schritt auf Tritt - Simon Kafader |
Simon präsentiert die Applikation Schritt auf Tritt, welche die Forschungsstelle Digitale Nachhaltigkeit für das Personalamt des Kantons Bern realisierte. |
Live-Präsentation - keine Präsentation |
| 19:20 | Apéro |
23. Mai 2018

Programm
| Titel | Beschreibung | Slides | |
|---|---|---|---|
| 17:00 | Vorstellungsrunde (mit Apéro) | ||
| 17:10 | Urban Data Patterns – Ein Projekt von Hahn+Zimmermann |
Barbara Hahn und Christine Zimmermann präsentieren uns ihr Projekt Urban Data Patterns, in welchem sie Daten aus dem urbanen Bereich auf neue und kreative Art visualisiert haben. |
Präsentation Urban Data Patterns (PDF, 13.3 MB) & Broschüre Urban Data Patterns (PDF, 3.1 MB) |
17:40 |
Frictionless Data – Ein Anwendungsbeispiel von Oleg Lavrovsky |
Oleg hält eine kurze Präsentation zur Implementierung von Frictionless Data Standards an der er zusammen mit opendata.swiss und frictionlessdata.io arbeitet. Dazu präsentiert er uns ein konkretes Anwendungsbeispiel zur Visualisierung von Geo-Daten in der urbanen Umgebung. |
|
| 18:10 | Politmonitoring & Radardaten – Eine Open Data Anwendungen für Basel-Stadt von Janik Endtner und Alex Kräuchi |
Für den Kanton Basel-Stadt haben Janik und Alex als Beitrag zu einem Open Government Data Workshop zwei Beispielsanwendungen für die Stadt- und Kantonsentwicklung implementiert. |
|
| 18:30 | Mehr Apéro |
21. Februar 2018

Programm
| Titel | Beschreibung | Slides | |
|---|---|---|---|
| 17:00 | Vorstellungsrunde (mit Apéro) | ||
| 17:10 | Asylzahlen der EU - OpenData Visualisierung von Simon Sax |
Wie viele Personen flüchten wirklich nach Europa? Wie sehen die Asylzahlen im Kontext vergangener Flüchtlingsströme aus und was bringt das Schliessen der sogenannten Balkanroute? Simon Sax versucht diese Fragen mit Open Data zu beantworten. |
|
| 17:30 | Observable Notebooks for JS - Lukas Vonlanthen vom Centre for Development and Environment |
Lukas gibt ein kurzes Intro zu Observable. Diese JavaScript basierten Notebooks bieten eine übersichtliche Art um Daten "live" aufzubereiten, zu visualisieren und in Form einer Story darzustellen. |
Observable Intro von Mike Bostock, eigete Demo1 und Demo2 von Lukas und noch mehr Spass mit Observables |
| 17:45 | Hydrologischer Atlas der Schweiz - Alain Bühlmann vom Geographischen Institut der Uni Bern |
Alain stellt seine neue Webseite vor, die kurz vor dem Release steht: Ziel der neuen Platform ist es, Karten und insbesondere Daten des Hydrologischen Atlasses einfach verfügbar zu machen und Möglichkeiten zur Analyse dieser Daten anzubieten. |
Alains Webseite wird am 7. März hier aufgeschaltet |
| 18:00 | LINDAS Showcase - Ein Linked Data Projekt in Zusammenarbeit mit der SBB & MeteoSchweiz von Janik Endtner und Alex Kräuchi |
Im Auftrag des Bundesarchives hat die Forschungsstelle Digitale Nachhaltigkeit zusammen mit der SBB, MeteoSchweiz und weiteren Projektmitgliedern einen Showcase zur Verwendung von Linked Data geschaffen. Dafür wurde mit Meteodaten der optimalen Heizzeitpunkt eines aktiven SBB Passagierwagens berechnet und die Heizung im richtigen Zeitpunkt angesteuert. |
Präsentation von Janik und Alex (PDF, 1.7 MB) und die Visualisierung |
| 18:30 | Mehr Apéro |
17. Oktober 2017

Aus Sommer wird langsam Herbst und es wird wieder einmal Zeit für eine neue Zusammenkunft der D3.js Anwendergruppe. Das nun fünfte Treffen findet am Dienstag, 17. Oktober 2017 um 17:00 Uhr am Institut für Wirtschaftsinformatik, Raum 111, Engehaldestrasse 8 statt. Anmeldung zur Teilnahme am Treffen können per Email an Alex Kräuchi, Hilfsassistent bei der Forschungsstelle für Digitale Nachhaltigkeit, gesendet werden: alex.kraeuchi@iwi.unibe.ch. Das Programm wird bald bekannt gegeben.
Programm
| Titel | Beschreibung | Sides | |
|---|---|---|---|
| 17:00 | Vorstellungsrunde |
||
| 17:10 | Earth - Präsentation von Oscar Meier, Forschungsstelle Digitale Nachhaltigkeit |
Earth ist eine moderne Open Source Lösung zur Darstellung von globalen Wetterbedingungen. Die Applikation überzeugt durch ihre 3D-Ansicht, durch ausdrucksstarke Animationen und besonders durch die flexible Schnittstelle, sodass beliebiege Daten auf dem Globus abgebildet werden können. |
|
| 17:30 | Von R zu Shiny: Bekanntes nutzen - Präsentation von Clau Dermont, Institut für Politikwissenschaft |
Interaktive Datenvisualisierungen sind für viele WissenschaftlerInnen nur ein nice-to-have, weil Zeit und Wissen für die Umsetzung oft fehlen. Shiny baut auf R-Wissen auf: anstatt eine neue Programmiersprache zu erlernen, können dieselben Grafiken für wissenschaftliche Publikationen und interaktive Webapps genutzt werden. |
|
| 17:50 | Kollektives Überschwemmungsgedächtnis - Präsentation von Gérard Tyedmers, Mobiliar Lab für Naturrisiken |
Das «kollektive Überschwemmungsgedächtnis» ist eine auf Leaflet, Bootstrap und Angular basierende Crowdsourcing-Applikation, mit welcher User Überschwemmungs-Aufnahmen betrachten oder selber hochladen, verorten und transformieren (EXIF-Manipulation) können. |
Zugang zur Testversion von Gérards Webseite |
| 18:10 | Motion Graph - Präsentation von Alex Kräuchi, Forschungsstelle Digitale Nachhaltigkeit |
Vorstellung einer D3.js Visualisierung für die Berner Fachhochschule zum Thema der finanziellen Entwicklung der Schweizer Kantone über die letzten 60 Jahre. |
|
| 18:30 | Diskussion & Apéro |
5. April 2017

Das vierte Treffen findet am Mittwoch, 5. April 2017 um 16:00 Uhr am Institut für Wirtschaftsinformatik, Raum 111, Engehaldestrasse 8 statt. Anmeldung zur Teilnahme am Treffen können per Email an Alex Kräuchi, Hilfsassistent bei der Forschungsstelle für Digitale Nachhaltigkeit, gesendet werden: alex.kraeuchi@iwi.unibe.ch
Programm
| Titel | Beschreibung | Slides | |
|---|---|---|---|
| 16:00 | Begrüssung und Vorstellung |
||
| 16:15 | Präsentation Markus Mosimann, Geographisches Institut, Uni Bern |
Vorstellung und Diskussion der visualisierten Gefahrenkarte zu Hochwasser in der Schweiz, http://www.hochwasserrisiko.ch/ |
|
| 16:45 | Präsentation Oliver Hümbelin, Fachbereich Soziale Arbeit, Berner Fachhochschule |
Small multiples mit d3.js - eine Datenvisualisierung auf der Basis der UEFA European Cup Coefficients Database |
|
| 17:15 | Präsentation Alex Kräuchi, Hilfsassistent beim FDN |
Präsentation einer Visualisierung zur Berechnung der Erwerbsintegration |
|
17:45 |
Präsentation Jan Dietrich, Hilfsassistent beim FDN |
Demonstration zur Einbindung von OpenStreetMap mit Hilfe von OpenLayers |
Slides erstellt mit impress.js auf Github |
18:15 |
Diskussion & Apéro |
28. November 2016
Nach der erfolgreichen Durchführung des ersten Treffens, wurde beschlossen, weiterhin ungefähr vierteljährlich zusammenzukommen.
Das dritte Treffen findet am Montag, 28. November 2016 um 08:30 Uhr am Institut für Wirtschaftsinformatik, Raum 111, Engehaldestrasse 8 statt. Anmeldung zur Teilnahme am Treffen können per Email an Janik Endtner, Hilfsassistent bei der Forschungsstelle für Digitale Nachhaltigkeit, gesendet werden: janik.endtner@iwi.unibe.ch
Programm
|
|
Titel |
Beschreibung |
Slides |
| 08:30 | Begrüssung und Vorstellung |
|
|
| 08:45 |
Präsentation Christian Trachsel |
Datenplattform der SBB - Was ist mit den Bordmitteln von Opendatasoft schon möglich? |
Präsentation Christian Trachsel.pdf (PDF, 1.3 MB) |
| 09:15 |
Präsentation Emanuel Hohn, Student der Open Data Vorlesung |
Vorstellen der Visualisierung „Bernmobil Bubblechart“, http://bernmobil-bubblechart.opendata.iwi.unibe.ch/ | Präsentation Emanuel Hohn.pdf (PDF, 1.8 MB) |
| 09:35 |
Diskussion |
Wie geht es mit der Data Visualization Group weiter? |
27. Juni 2016
Nach der erfolgreichen Durchführung des ersten Treffens, wurde beschlossen, weiterhin ungefähr vierteljährlich zusammenzukommen.
Das zweite zweiten Treffen fand am Montag, 27. April 2016 um 10:00 Uhr am Institut für Wirtschaftsinformatik, Raum 111, Engehaldestrasse 8 statt.
Programm
|
|
Titel |
Beschreibung |
Slides |
| 10:00 | Kurzvortrag Oleg Lavrovsky, Opendata.ch, http://schoolofdata.ch |
Democratizing data: on making machine-usable information also more human-usable. |
http://soda.camp/workshops/2016/unibe_demos/#1 |
| 10:30 |
Kurzvortrag André Ourednik, Département fédéral de l’intérieur DFI |
Visualisations réalisées dans le cadre du projet https://www.alptransit-portal.ch |
|
| 11:00 |
Pause |
||
| 11:15 |
Diskussionsthema unter Leitung von Simon Schick, Geografisches Institut Universität Bern |
Debuggen von JS Code auf verschiedenen Browsern |
|
| 11:45 |
Spontane Themen und Ausblick |
13. April 2016

Am Mittwoch, 13. April 2016 von 10:00 bis 12:00 Uhr hat sich die Data Visualization Gruppe zum ersten Mal getroffen.
Im Rahmen des webmap-Workshop kam die Idee auf, eine Berner D3.js Anwendergruppe zu gründen um sich künftig regelmässig zu treffen um den Austausch zu fördern, einander Kenntnisse über D3.js zu vermitteln und das Netzwerk zu erweitern. Dazu werden informelle Gespräche geführt und Kurzpräsentationen gehalten.
Am ersten Treffen am Mittwoch, 13. April 2016 um 10:00 Uhr am Institut für Wirtschaftsinformatik wurden Häufigkeit, Dauer, Inhalt und Organisation der weiteren Treffen festgelegt. Ausserdem wurden Teilnehmende eingeladen, Kurzvorträge zu D3.js Apps, Datenvisualisierungen, Erfahrungen etc. zu halten.
| 10:00 | Vorstellungsrunde | Bisherige Erfahrungen mit D3.js |
| 10:15 | Zielsetzungen | Erfahrungs- und Wissensaustausch, Verbesserungsmöglichkeiten, etc. |
| 10:20 | Kurzvortrag Janik Endtner, Forschungsstelle Digitale Nachhaltigkeit Universität Bern | Visualisierung: Ausbruchsabklärung von Tierseuchen; Demo und Code Vorstellung, Verbindung OpenLayers und D3.js |
| 10:40 | Kurzvortrag Martin Hertach, Bundesamt für Energie BFE | Visualisierung Wasserkraftanlagen der Schweiz |
| 11:00 | Pause | |
| 11:20 | Kurzvortrag Oscar Meier, Forschungsstelle Digitale Nachhaltigkeit Universität Bern | Bisherige Applikationen, D3.js Applikationen in responsive Webdesign |
| 11:40 | Weiteres Vorgehen | Nächstes Treffen, Ort und Zeit, Themen, etc. |
| 12:00 | Abschluss und gemeinsames Mittagessen | Mittagessen im Sous le Pont, freiwillig |
